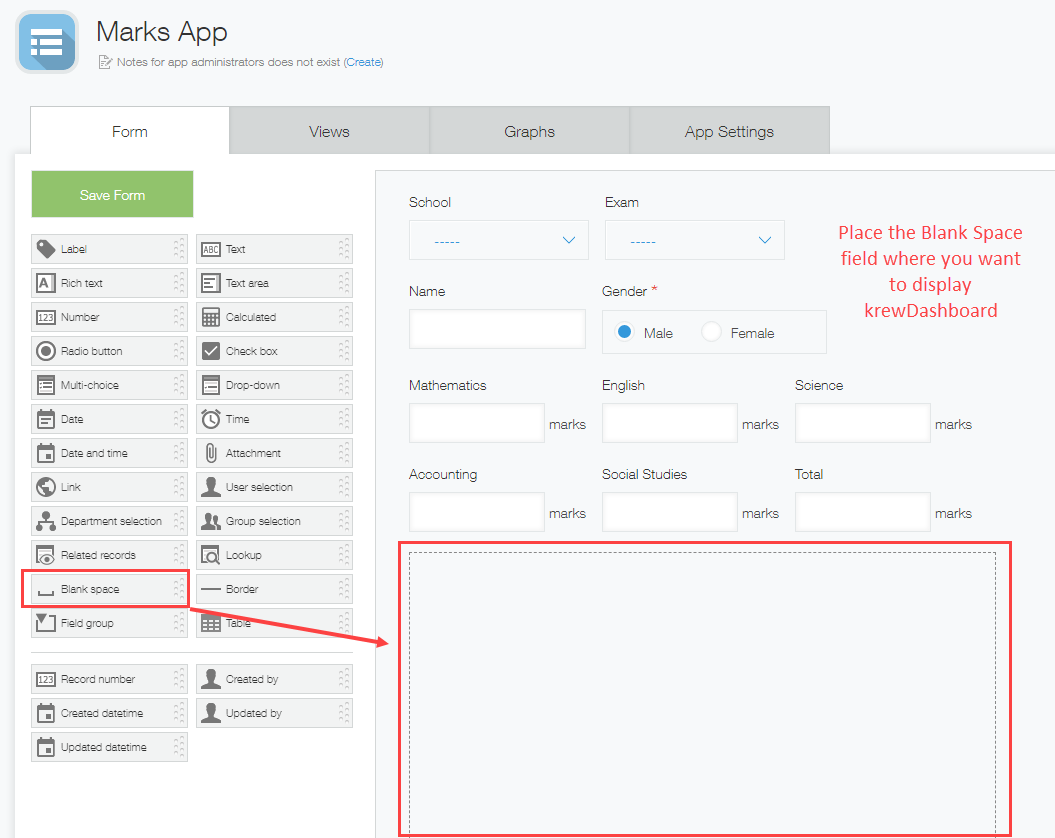
- Open the Form settings tab of the app in which you want to display krewDashboard.
- Place the Blank space field where you want the krewDashboard to be displayed.

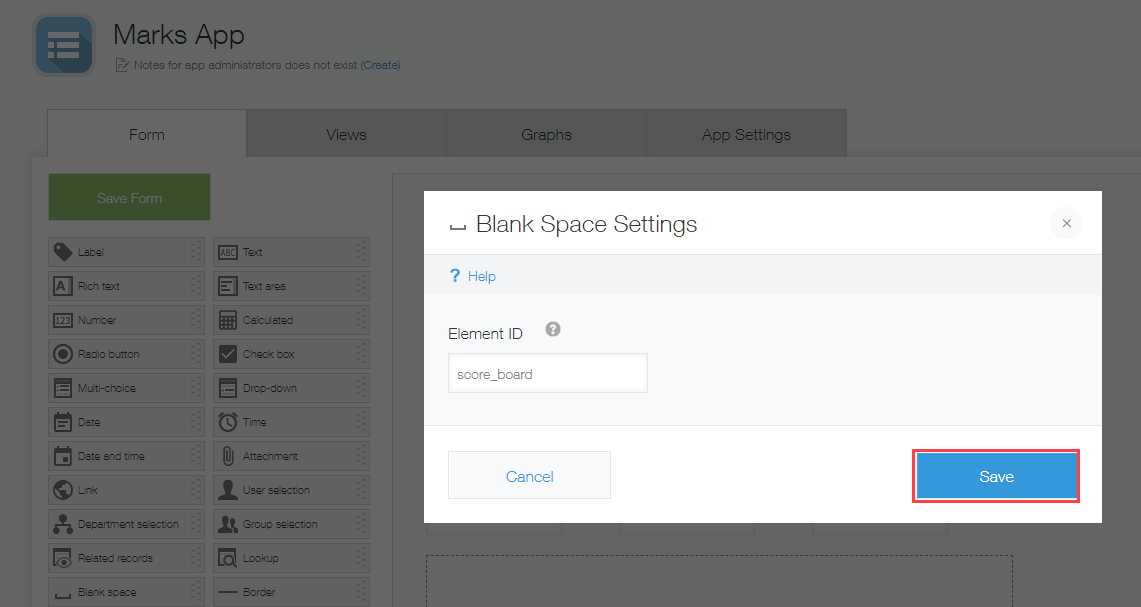
- Set the Element ID of the Blank space field.

Display in Record Details Screen
In This Topic
In order to display krewDashboard on the record details screen, follow the steps listed below.
App Configuration
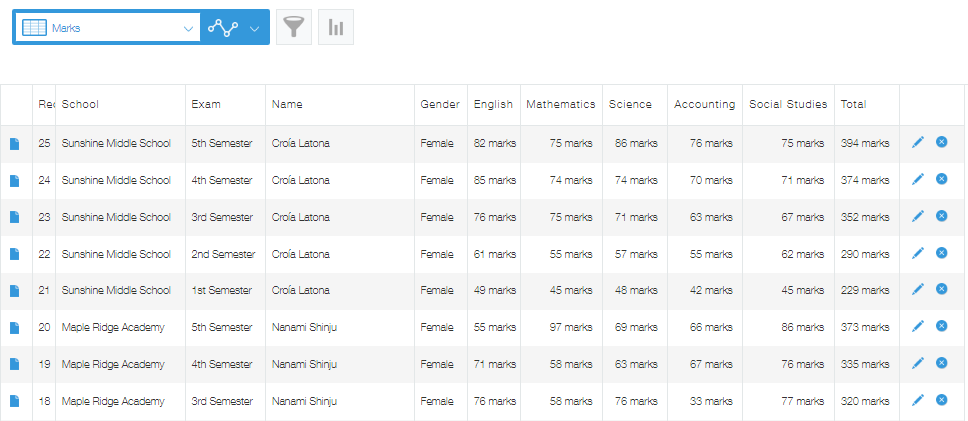
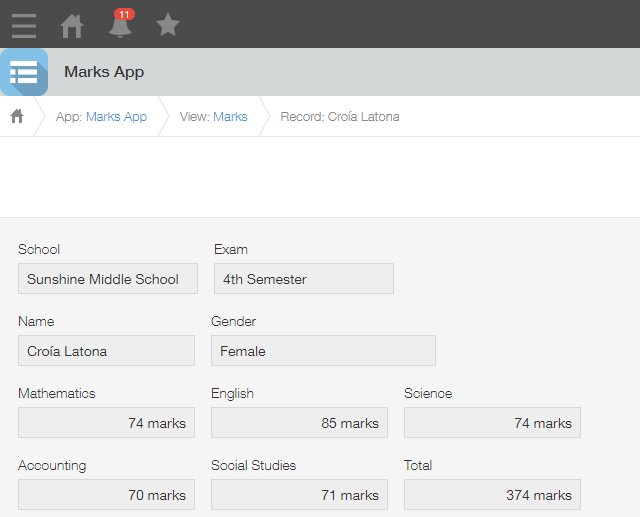
Grade Marks app (same as the app that displays the dashboard)

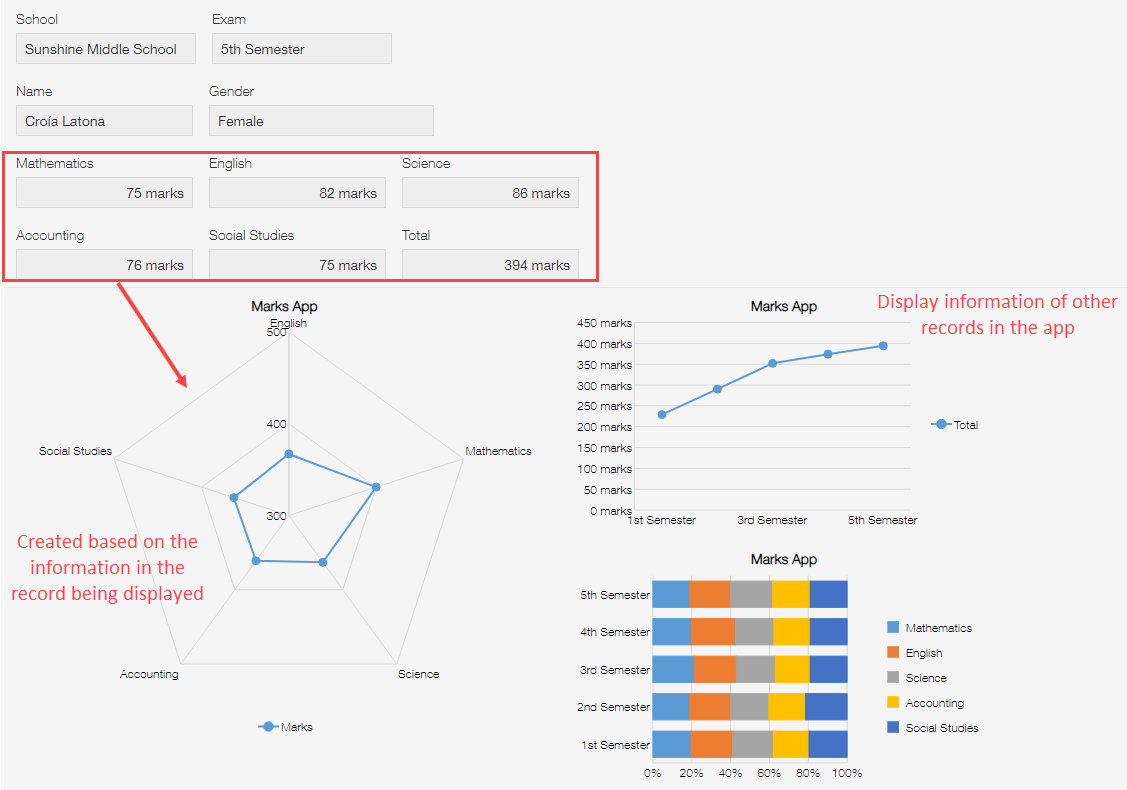
If you check the details screen, it looks like this. The field for each subject is a numeric field.

1.Prepare the necessary steps to display krewDashboard
2. Configure krewDashboard
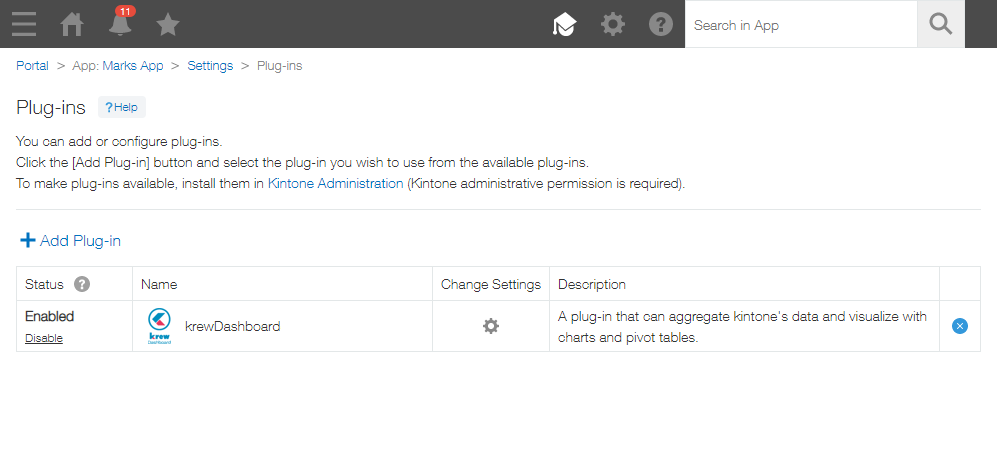
- Add the krewDashboard plugin to the Grade Marks app.

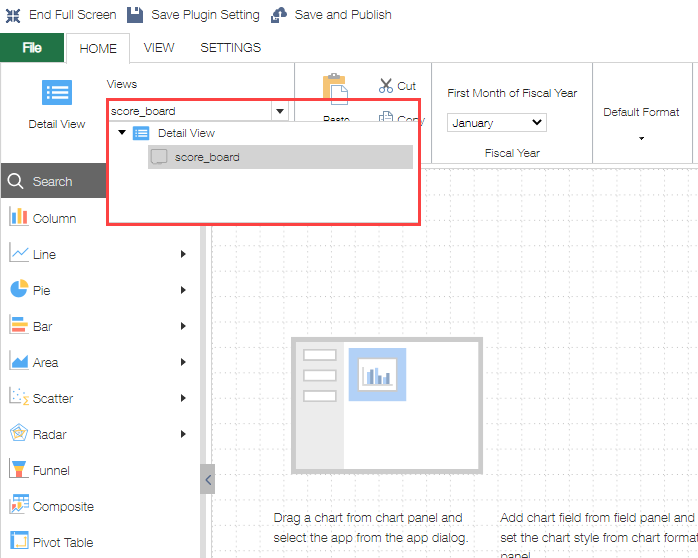
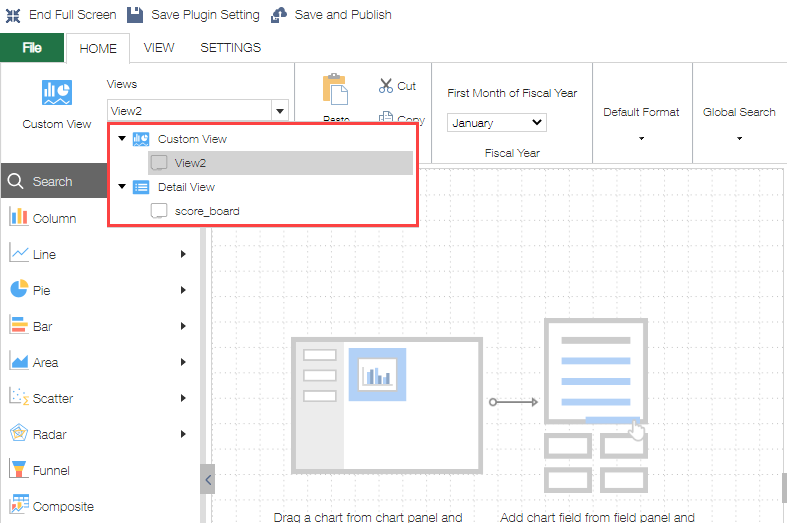
- Click Views and select the element ID of the blank space created earlier in the form creation screen.

The dashboard has been set up successfully to display on the detail screen. To create an identical dashboard, please refer to this topic and configure each chart.
Note:
- krewDashboard can also be displayed in the custom view. If a custom view is also created in the app, it will also appear as an option when selecting the view.

- Both of the following can be visualized in the detail screen:
- A chart based solely on the record information being displayed.
- A chart that includes other record info within the same app.

- After updating the record, in order to reflect the updated content in krewDashboard, it is necessary to either (1) refresh the browser or (2) click Reload on the command bar of krewDashboard. To display the command bar, set the general settings as follows.
.png)
When configured, the command bar is displayed, allowing you to click Refresh to reflect the changes made to krewDashboard..png)